갤러리 이슈박스, 최근방문 갤러리
연관 갤러리
윤하 갤러리 타 갤러리(0)
이 갤러리가 연관 갤러리로 추가한 갤러리
0/0
타 갤러리 윤하 갤러리(0)
이 갤러리를 연관 갤러리로 추가한 갤러리
0/0
개념글 리스트
1/3
- (단편) 그 마음은 지구가 멸망해도 릴피자
- 민주당, '호텔경제학' 자료 사진 폐기 요청 모스크바의밤
- "숨막히는 접선 1초전"…영화처럼 잡힌 보이스피싱 수거책 ㅇㅇ
- 싱글벙글 손가락 길이의 비밀....jpg ㅇㅇ
- 국민의힘 "여성이 빛나는 나라 만들겠다" ㅇㅇ
- 국힘 특사단 “홍준표, 尹탈당했기 때문에 김문수 지지 ” 헬마존잘
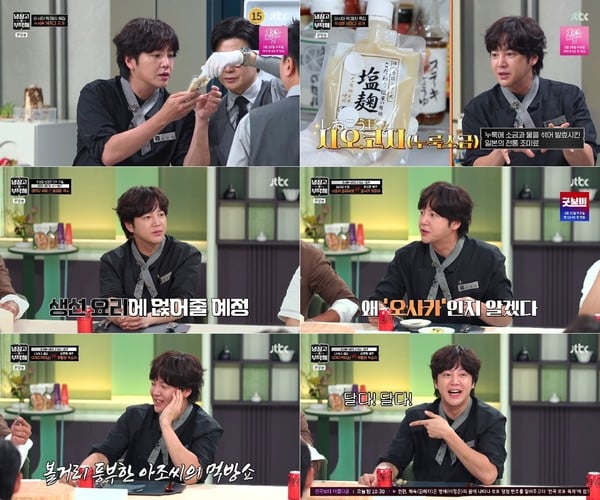
- 싱글벙글 조림이 특기인 최강록 셰프의 조림 공식 니지카엘
- 중동 테러 영화로 보는 보복의 연쇄를 끊을 수 없는 이유 ㅇㅇ
- 싱글벙글 이순신에 대한 여러 사실들 ㅇㅇ
- 몬헌x스파6 콜라보 기습발표...일본 미국 반응.jpg ㅇㅇ
- 신기한 일본 자판기모음...jpg ㅇㅇ
- 오싹오싹 원자력을 쓰는 이유.EU 너구리
- 여학생을 호빵맨이라고 놀리던 남학생의 최후 NO
- “문란한 감귤년들”…복귀 의대생들에 ‘온라인 린치’ ㅇㅇ
- 와들와들 주호민이 그렸던....육아만화....JPG ㅇㅇ
'신산업 육성' '자유 주도' '텍사스처럼'…대선주자 '3人 3色' 성장
대선주자 3인 3색 경제 성장론 비교• 이재명 후보는 AI 등 신산업 육성을 통한 경제 대도약을, 100조원 투자 및 AI 인재 10만명 양성 계획을 제시했으나, 공약의 구체성 부족 및 재정 투입 중심 경제관에 대한 비판을 받았다.• 김문수 후보는 규제 완화와 감세를 통한 '자유 주도 성장'을 강조하며, 기업하기 좋은 환경 조성 및 한·미 정상회담을 통한 통상 여건 개선을 공약으로 내세웠으나, 과거 성장 전략과의 유사성 및 '내란 책임론'에 대한 비판에 직면했다.• 이준석 후보는 지방 분권을 통한 '탈중앙화' 전략으로, 지방자치단체에 법인세 자치권 부여 및 지역별 최저임금 차등화를 제시했으나, 텍사스 사례 적용의 무리함과 지역 소멸 위기 심화 가능성에 대한 우려가 제기되었다.• 세 후보 모두 경제 성장과 신산업 육성을 최우선 과제로 삼았으나, 각 후보의 접근 방식과 정책 내용은 상이하며, 상호 비판과 검증 과정이 치열하게 전개되고 있다.• 각 후보의 경제 공약은 서로 다른 철학과 접근 방식을 보여주며, 실현 가능성 및 예상되는 부작용에 대한 논쟁이 계속될 것으로 예상된다.https://n.news.naver.com/article/003/0013252677
작성자 : ㅇㅇ고정닉
싱글벙글 추억의 AV 배우 누님 근황
그녀의 이름은 나가사와 아즈사. 2008년에 혜성같이 등장한 그녀는, 당시에는 보기 힘들었던 얼굴과 몸매를 둘다 가진 배우로 한국에서는 어느 연예인을 닮은 꼴로도 유명했으며, 엄청난 임팩트로 그 당시 남자들에게 충격을 안겨주었던 최고의 배우 중 한명이었다.이런 그녀는 2014년에 av 배우를 은퇴하는 동시에 유일한 SNS 계정이었던 X(구 트위터) 활동을 중지하면서 팬들은 더 이상 그녀의 소식을 들을 수 없었고, 팬들은 짧은 기간동안 큰 임팩트를 남긴 그녀의 작품을 여러 번 돌려보며 아쉬움을 달래는 길 밖에 없었다.(다시봐도 당시 팬들이 얼마나 아쉬워했을지 알 수 있을 것 같다.)그렇게 시간이 흐르며 그녀는 점점 팬들에게 잊혀져갔는데, 수년 후 일본의 커뮤니티 등지에서는 그녀를 목격했다는 목격담과 그녀의 근황을 알아냈다는 게시물 등이 올라오며, 그녀의 근황이 화제가 된다.짧은 기간 동안 큰 임팩트를 남겨 당시 남자들에게 큰 충격을 안겨주었던 그녀의 근황은 바로...오니기리(주먹밥) 사업이었다.그녀의 뜬금없는 근황에, 사진을 보고 긴가민가했던 팬들은 그녀가 정말 나가사와 아즈사가 맞는지 증거를 찾아나서기 시작한다.위 사진은 미노 스즈메라는 av 배우가 올린 X(구 트위터) 게시물로, 대충 내용을 번역해보면 FALENO의 전 스텝이었던 아유미씨가 5월 1일에 오니기리(주먹밥)바를 오픈한다는 내용이다.위의 FALENO는 AV 메이커 회사로, 그녀가 오니기리 사업을 하기 전에 av 업계에서 스텝으로 근무했다는 말이 된다.AV 배우가 은퇴한 후 감독이나 현장 스텝으로 일하는 경우가 꽤 있기 때문에, 그녀가 은퇴 후 주먹밥 사업을 하기 전까지 FALENO에서 av 스텝으로 근무했다고 가정하면, 그녀의 공백기를 합리적으로 설명할 수 있어서 그녀가 나가사와 아즈사라는 주장의 신빙성이 매우 높아졌다.또한 팬들은 오니기리(주먹밥) 사업 사진 속 정보를 바탕으로 결국 '오무스비 아유미'라는 그녀의 인스타 계정을 찾아내며 추가적인 증거들을 확보하게 된다.(위에 있는 사진은 그녀의 인스타 사진이고, 아래의 사진은 과거 나가사와 아즈사의 사진이다.)오니기리 사업 사진만으로는 그녀가 아즈사가 맞는지 긴가민가했던 팬들은 그녀의 인스타 계정에서 빼도 박도 못할만큼 과거의 나가사와 아즈사의 얼굴과 닮은 사진들을 찾아내었고얼굴만을 닮은것을 넘어서, 여전한 그녀의 큰 마음씨는 팬들이 그녀가 나가사와 아즈사라는 것을 확신하게 만들었다.이렇듯 과거 수많은 팬들에게 시각적인 즐거움을 주며 사랑을 받았던 나가사와 아즈사는, 현미 관련 자격증 등, 요식 관련 전문 자격증을 취득하며 오니기리(주먹밥) 전문가로서 사람들에게 미각으로 즐거움을 주는 인생 제 2막을 살아가고 있다.지금은 결혼하고 인생 2막을 즐겁게 살아가는 그녀의 모습을 본 팬들은 다행히라고 여기며 그녀의 인스타에 과거 얘기를 언급하지 않고 그저 그녀의 행보를 지켜보며 과거의 그녀를 놓아준채로 그녀가 행복하게 살길 응원하고 있다.이렇듯 추억의 av 배우인 그녀, 나가사와 아즈사의 근황에 대한 글을 이만 마치려한다. 오랜만에 그녀의 근황을 보고 싶은 팬들을 위해 그녀의 인스타 주소를 함께 남기며 긴 글을 읽어줘서 감사하다는 말과 함께 이 글을 마친다.https://www.instagram.com/omusubiayumi?igsh=MWF5NDdsMHc2M24wag==
작성자 : 리제고정닉
게임엔진 개발기 1,2,3 - 왜 또 새로운 엔진을 만드는가?
안녕하세요 게임 엔진을 만들고 있는 에렌입니다.게임 엔진을 만들면서 나중에 지나온 길들도 기억할 겸 개발기를 남겨볼까 합니다.오늘은 첫번째 글로, 왜 또 새로운 엔진을 만드는가에 대한 글입니다.사실 게임 개발을 한다고 하면 요즘은 닥치고 유니티잖아요?문서도 잘되어있고 자료도 많고 성능도 잘나오고 에셋 찾기도 쉽고...사실상 만능이지 않습니까?저도 유니티를 많이 썼습니다. 근데 뭔가 가슴속 깊숙히 뭔지모를 찝찝함과 싫음이 있었어요최근에 왜 그런지 고민을 많이 해봤는데, 결론은 두가지더라고요.1. 진성 코딩 덕후로써 에디터 기반의 도구 자체가 마음에 안든다 (코드로 다 할 수 있어야 함)2. C#이 마음에 안든다 (언리얼의 C++은 더 마음에 안든다...)이건 그냥 제 취향이더라고요.그래서 게임 엔진을 만들어보기로 했습니다.마치 여러분들 중 자신이 만족할만한 게임을 만들기 위해 인디 게임을 개발하는 것 처럼요.어떻게 보면 바퀴의 재발명, 쓸데없는 짓거리고 어떻게 보면 힙스터 감성이죠.그냥 다들 하고싶은거 하면서 사는거고, 또 누군가 저처럼 느끼고 필요한 사람이 생길수도 있으니까요.그리고 지금도 중국 게임에서 간간히 쓰이는 Cocos 시리즈처럼,국산 엔진 하나쯤 나와도 괜찮겠단 생각도 들어요. 뭐 게임 개발에 국적이 어딨겠습니까만은...ㅋㅋ최근에는 ai가 널리 쓰이고 있는 만큼, ai를 적극적으로 활용할 수 있는 녀석이면 더 좋겠죠.말 나온김에 ai로 로고나 한번 만들어봤습니다.즥이네요.아무튼 그렇습니다. 다음 편은 2D와 3D, 그리고 프로그래밍 언어 선택에 대한 내용입니다.읽어주셔서 고맙습니다.- 게임 엔진 개발기 2 - 2D와 3D, 그리고 프로그래밍 언어 선택https://gall.dcinside.com/mgallery/board/view/?id=game_dev&no=184979&page=1 게임엔진 개발기 1 - 왜 또 새로운 엔진을 만드는가?안녕하세요 게임 엔진을 만들고 있는 에렌입니다.게임 엔진을 만들면서 나중에 지나온 길들도 기억할 겸 개발기를 남겨볼까 합니다.오늘은 첫번째 글로, 왜 또 새로운 엔진을 만드는가에 대한 글입니다.사실 게임 개발을 한다고gall.dcinside.com안녕하세요 오늘은 지난 글에 이어서 게임 엔진 개발기를 이어나가볼까 합니다.엔진 개발에서 먼저 고려했던 부분은 2D와 3D를 통합하는 부분이었는데요,생각보다 2D 게임을 만들다가 3D로 전환되면서 코드를 전부 갈아엎던 과정이 몇차례 생기더라고요.그때마다 엔진 설계를 2D 3D를 명확히 나누지 말고 조금만 수정해도 2D <-> 3D 전환히 쉽게 되겐 할 수 없었을까 생각을 많이 했더랬죠.아시다시피 여러 엔진들에서 2D용 클래스와 3D용 클래스를 전부 나눠서 제공하잖아요.근데 엔진을 직접 설계를 해보니까, 그게 다 이유가 있더라고요.여러가지 이유가 있지만 일단 가장 중요한건 화면을 처리하는 방식 그 자체에서 오는 차이더라고요.물론 Orthographic 카메라를 사용하면 되긴 합니다만, 제가 생각하는 자연스러운 전환은 Perspective 카메라를 적용한 실제 3d 환경에서도 코드의 일부 조작을 통해 2d로 전환하는 거였거든요예를 들면 z값을 0으로 만들면 평면에서 그려진다던지요.게임만 만들때는 아무 생각이 없어서 단순히 그렇게 안될까? 생각했지만 실제로는 x y값에 따라서도 보여지는게 달라지기 때문에, 그렇게는 수학적으로 안되는 거더군요.누군가에겐 기본적인 지식이었겠지만 저는 그런것도 몰랐습니다. 모르니까 용감했던거죠ㅋㅋ아무튼, 그래서 2d와 3d 모듈을 결국 분리하기로 했습니다.다음으로는 프로그래밍 언어에 관한 내용인데요,엔진의 기반 언어를 무엇으로 할지에 대해서 많은 고민과 리서치를 했습니다.많은 분들이 유니티를 사용하시니 C#을 선호하시죠. 그리고 기업에서 일하시거나 인디에서도 종종 언리얼을 쓰시니 그럴 땐 C++를 쓰고요.물론 저도 둘 다 써야할 땐 씁니다만, 원래 제가 웹개발자였어서 그런지 웹 개발할때의 그 가벼움이나 편리함이 참 그립더군요.특히 cli 중심의 각종 도구들을 이용할 수 있는게 무척 편하고 그리웠습니다.아무래도 웹 개발자 출신이다보니, typescript가 가장 익숙하고 편한데요.과거 js도 개발하기에 가볍고 좋았지만 자유로운 타입으로 발생하는 버그가 걱정이 많이 됐죠언어도 결국 도구이고 개발자의 실수를 줄여주는게 좋지 않겠습니까? 그래서 ts가 인기가 많은 것 같아요.이제 웹 개발이나 node.js기반 서버 개발은 거의 다 ts를 기반으로 하니까요.그런데, 개발자들이 가장 사랑하는 언어는 사실 따로 있었습니다.그건 바로 rust인데요메모리 이슈가 발생하지 않으면서도 성능 타협이 없는 언어라니, 이거 완전 꿈의 언어잖아요.저도 당연히 rust에 관심이 많았고 종종 서버쪽 일부는 rust로 작업하기도 했습니다.이렇듯 많은 개발자들이 좋아하는 언어이다보니 게임 게발에도 rust를 사용하려는 시도가 있어왔고,지난 글에서도 많은 분들이 rust 기반 게임엔진인 bevy를 언급해주셨어요.저도 bevy를 리서치했고 샘플 게임도 만들면서 새로운 개발 방식과 고성능을 만끽하기도 했죠.그런데 개인적으로 생각하는 bevy의 가장 큰 문제는, 바로 ECS 개발 방식을 강제한다는 것인데요,ECS가 반드시 필요한 게임 장르도 있고 이걸로 못 만들 게임도 없다지만,개인적으로는 모든 게임 장르에 ECS방식을 강제하는 것은 좀 불편하더라고요.저는 게임의 성능만큼 개발 생산성도 중요하게 생각하는데, OOP방식에 비해 ECS는 생산성이 너무나 저하되더라고요.(물론 고수님들은 그럴일이 없으실테니... 그냥 쓰시면 되고요... ㅋㅋㅋ)개인적으로는 게임만큼 oop가 적합한 제품도 없다고 생각하는데, 이는 상당히 아쉬운 부분이었습니다.rust에 아무리 클래스나 상속이 없다고 하더라도 충분히 다형성 등 객체지향적으로 개발할 수 있음에도 불구하고 말이에요그래서 이제 결론을 말씀드리자면,제가 만드는 엔진은 2d모듈과 3d모듈을 별개로, 또 ts모듈과 rust모듈을 별개로 해서 총 4개의 모듈로 이루어질 예정입니다ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ(rust는 oop방식)다음 글은 렌더링 라이브러리에 관련된 내용을 써보겠습니다.아참, 참고로 제가 만드는 엔진은 오픈소스 엔진이고, 아래에 소스코드를 모두 공개할 예정입니다!!https://github.com/erenengine/eren GitHub - erenengine/eren: 에렌 엔진은 코드 중심의 게임 엔진입니다.에렌 엔진은 코드 중심의 게임 엔진입니다. Contribute to erenengine/eren development by creating an account on GitHub.github.com그냥 일기같은 글이에요. 감사합니다.- 게임 엔진 개발기 3 - 렌더링 라이브러리 선택https://gall.dcinside.com/mgallery/board/view/?id=game_dev&no=185006&exception_mode=recommend&page=1 게임 엔진 개발기 2 - 2D와 3D, 그리고 프로그래밍 언어 선택 - 인디 게임 개발 마이너 갤러리https://gall.dcinside.com/mgallery/board/view/?id=game_dev&no=184979&page=1 게임엔진 개발기 1 - 왜 또 새로운 엔진을 만드는가?안녕하세요 게gall.dcinside.com안녕하세요 게임 엔진을 깎고있는 에렌입니다.오늘은 지난 글에 이어서 렌더링 라이브러리를 선택하는 과정에 대해서 공유해볼까 합니다.우선 글 작성에 앞서, 제가 이런 작업을 하는 것은 그냥 제가 하고싶어서 하는 것임을 밝힙니다.뭐 유니티나 언리얼처럼 거창한 성공을 하려거나 아니면 무슨 남들에게 대단해보이고 싶어서 하려는게 결코 아님을 밝힙니다.그리고 저는 실력이 매우 미천합니다. 큰 산에 올라보려는 산악 초심자가 경험한 것을 공유하는 정도로 귀엽게(?) 봐주시면 좋겠습니다.그럼 시작합니다.앞선 글에서 밝혔듯이 에렌 엔진이 2d와 3d, 그리고 웹 환경과 rust 기반 네이티브 환경을 지원하기 때문에 렌더링 환경이 무척 다양한 편입니다.특히 네이티브는 open gl, metal, vulkan, direct-x 등등 정말 많은 저수준 api를 지원해야 하기 때문에 이를 모두 다룬다는 것은 현실적으로 불가능합니다.엔진 개발 자체가 이미 바퀴의 재발명이라는 비판에서 자유로울수는 없겠으나, 잘 만들어진 저수준 api를 지원하는 라이브러리들을 놔두고이 또한 새롭게 개발하는 것은 바퀴의 재발명 수준이 아니라 바퀴를 이루는 재료들마저 재발명하는 정도의 수준이라고 생각합니다.그래서 적당한 렌더링 라이브러리를 선택하는게 중요한데요,우선 웹에서는 과거 canvas 태그로 2d 드로잉 컨텍스트를 지원하는 것을 시작으로, 이후 open gl을 바탕으로 만들어진 webgl, 그리고 최근의 webgpu까지의 많은 발전이 있었습니다.https://theinnovators.zone/archives/4223 WebGPU: 웹 그래픽 처리의 미래 - 더이노베이터스 웹 기술은 지속적으로 발전하며, 그 중심에는 그래픽 처리 기술이 있습니다. 최근, WebGPU가 차세대 웹 그래픽 API로 주목받고 있습니다. 이 글에서는 WebGPU의 특징, 기존 WebGL과의 차이점, 그리고 게임 개발 및 데이터 시각화 분야에서의 활용 방안에 대해 살펴보겠습니다.theinnovators.zone그런데 재밌게도, rust 기반으로도 webgpu api를 지원하는 wgpu라는 라이브러리가 존재하는 것을 아시나요?https://wgpu.rs/ wgpu: portable graphics library for Rust wgpu: portable graphics library for Rustwgpu.rs이를 이용하면 webgpu api를 통해서도 네이티브 환경에서의 각종 저수준 그래픽 api를 모두 사용할 수 있게됩니다!!즉 한번만 코드를 짜게되면 온갖 os에서도 다 돌아간단 거죠.(참고로 이건 지난 글에서도 소개한 rust에서 널리 알려진 게임 엔진인 bevy엔진에서도 사용중인 라이브러리입니다.)그래서 웹과 rust 기반 네이티브 환경을 모두 지원한다는 목표를 갖고 있는 만큼, webgpu api를 적극적으로 활용하면 가장 좋겠습니다.그런데 여기에는 함정카드가 있습니다.현대의 많은 기기들에 설치된 웹 브라우저들은 대부분 webgl까지는 기본적으로 지원하지만, webgpu는 아직 지원하지 않는 곳이 많습니다. 특히 모바일 환경에서는 더욱 그렇습니다.https://caniuse.com/webgpu WebGPU | Can I use... Support tables for HTML5, CSS3, etc WebGPU | Can I use... Support tables for HTML5, CSS3, etccaniuse.com(뭔가 처참한 수준의 지원 상황...)거의 대부분의 웹 브라우저 환경을 지원하는 webgl과 비교하면 더욱 처참한데요,이렇기 때문에 오히려 네이티브가 아닌 웹 환경에서 webgpu api를 기반으로 렌더링 엔진을 만드는 것이 더욱 힘든 상황이 되겠습니다;;먼 미래에 webgpu를 모든 디바이스가 지원하는 그날을 기다리며 webgpu api를 사용할 수도 있겠으나, 당장에 유용한 도구로 만들기 위해서는 webgl을 사용해야 할 것 같습니다.문제는 같은 코드를 webgpu, webgl 2중으로 만들기에는 너무나 많은 시간이 낭비될 것 같아서, webgl용으로는 이미 만들어진 좋은 라이브러리를 선택해 사용하는게 좋겠습니다.웹에서는 수많은 개발자가 있는 만큼, 다양한 webgl 라이브러리들이 존재하는데요, 그중 유명한 것들로는 다음과 같은 것들이 있습니다.https://medevel.com/16-webgl-opensource-frameworks/ 20 Open Source Free WebGL Frameworks List of the best and most commonly used WebGL framework for building VR, Games, Showcase, Simulation appsmedevel.com저는 이중에 가장 범용적인 엔진으로 babylon.js와 pixi.js를 사용하려고 합니다.왜 두가지를 사용하려 하냐면, 3d 엔진인 babylon.js로도 충분히 2d 게임을 만들 수 있지만, 2d렌더링 성능이 pixi.js 대비 다소 떨어지는 편입니다.아래 벤치마크 링크를 통해 그런 부분을 확인하실 수 있습니다.https://shirajuki.js.org/js-game-rendering-benchmark Index — JS Game Rendering Benchmark Index — JS Game Rendering Benchmark shirajuki.js.orgbabylon.js 측에서도 이러한 부분을 의식해 babylon과 pixi를 함께 사용하는 방법을 소개할 정도죠.https://doc.babylonjs.com/communityExtensions/Babylon.js+ExternalLibraries/BabylonJS_and_PixiJS그리고, babylon.js에서는 spine 애니메이션을 지원하지 않아요. 많은 게임 개발자들이 spine 애니메이션을 사용하는데, 이건 치명적인 문제라고 생각했습니다.결론적으로는, 웹 환경에서 2d는 pixi.js를 사용하고, 3d는 babylon.js를 사용하려고 합니다.또 네이티브 환경과 미래의 웹 환경을 대비해, webgpu를 통해 직접 쉐이더 코드를 만들어 렌더링 엔진도 직접 구현합니다. 이건 좀 오래걸릴거 같아요.이상입니다. 다음 글은 드디어 스프라이트와 메시 드로잉을 통해 화면에 무언가를 띄어보겠습니다!!감사합니다 . 그럼 다들 좋은 하루 보내시기 바랍니다.
작성자 : 에렌고정닉
차단하기
설정을 통해 게시물을 걸러서 볼 수 있습니다.









댓글 영역
획득법
① NFT 발행
작성한 게시물을 NFT로 발행하면 일주일 동안 사용할 수 있습니다. (최초 1회)
② NFT 구매
다른 이용자의 NFT를 구매하면 한 달 동안 사용할 수 있습니다. (구매 시마다 갱신)
사용법
디시콘에서지갑연결시 바로 사용 가능합니다.